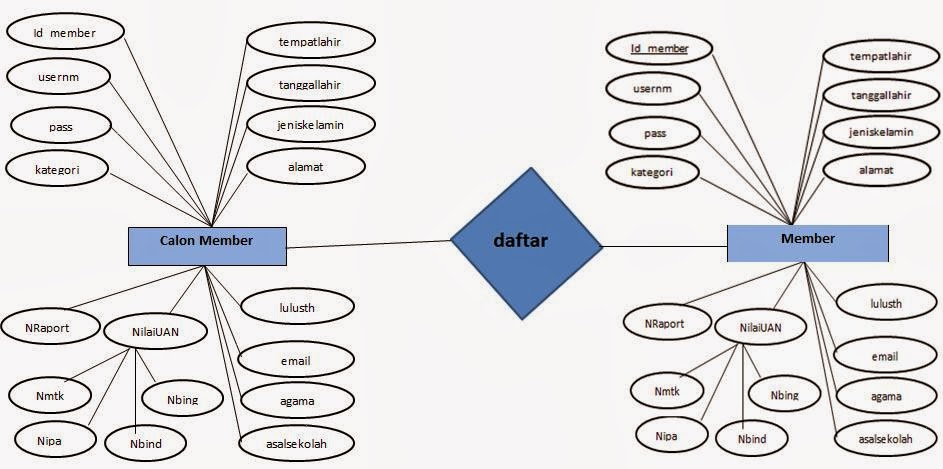
ERD untuk Pendaftaran Sekolah
secara Online
Context diagram
Deskripsi Fiture
FITUR UMUM
- Home : Berisi halaman deskripsi web, Jurusan yang ada disekolah dan pedoman penilaian
- Syarat : Berisi syarat umum, syarat pendaftaran online dan syarat sesuai jurusan yang diambil
- Cara daftar : Berisi prosedur/cara pendaftaran serta syarat daftar ulang
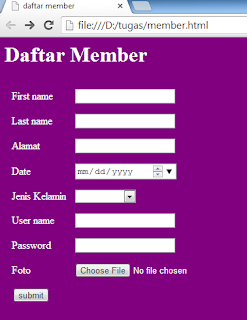
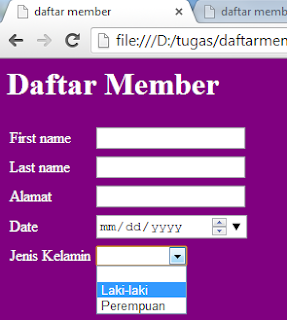
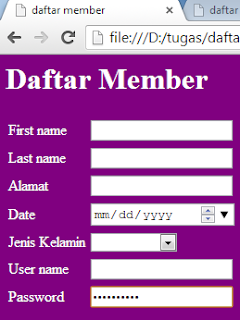
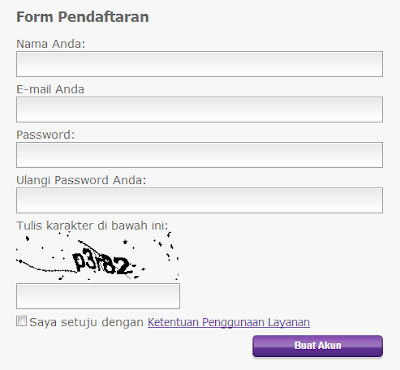
- Register : Berisi formulir pendaftaran
- Formulir pendaftaran harus di isi dengan lengkap. Register di fitur umum pilihan kategori hanya ada member. User dan password tidak boleh sama.
- Login : Untuk login admin sama user yang telah mendaftar member
- Dicek dari username dan passwordnya, jika sesuai maka berhasil login dan dibawa kehalaman Member atau Admin sesuai dengan kategori loginnya
FITUR MEMBER
- Home
- Profil Saya : Halaman yang berisi profil member susuai loginnya. Dihalaman ini ada tombol update jika ingin merubah data diri jika pada awal registrasi ada yang salah, namun Username dan Password tidak boleh diubah.
- Pengumuman : Berisi pengumuman ketrima atau tidaknya. Serta ketrima dijurusan apa. Jika tidak diterima maka jurusan dikosongi.
- Log Out : Untuk Log Out
FITUR ADMIN
Home
Profil Admin : Halaman yang berisi profil admin
List Member : Berisi semua list member termasuk Admin karena disini saya mendeskripsikan admin juga termasuk member dan database juga saya masukkan ke tabel member. Yang membedakan adalah kategorinya.
Disini ada pilihan TAMBAH ADMIN : untuk menambah admin dan kategorinya hanya admin saja. Kemudian ada juga TAMBAH MEMBER : untuk menambahkan member dan kategorinya hanya member saja.
Disini ada tabel yang berisi nama,username,alamat,kategori serta ada actionnya, action ada pilihan View detile,Update,Hapus : untuk melihat detile,mengubah dan menghapus member sesuai barisnnya.
- Pengumuman : Berisi pengumuman ketrima atau tidaknya para member
- Yang ada ditabel ini hanya yang berkategori member saja. Tombol action ada view untuk melihat detile para member.
- Log Out : Untuk Log Out