Cara membuat daftar akun seperti dibawah ini
Bagi pemula jika belum tau cara nulis syntax nya dimana,
kalian bisa menggunakan notepad atau notepad++. Kemudian ketika menyimpan file
pastikan dengan format .html
jika menggunakan notepad bisa menambahkan .html pada akhir nama file yang kalian buat. Namun jika kalian menggunakan notepad ++ type filenya pilih Hyper Text Markup Language file.
jika menggunakan notepad bisa menambahkan .html pada akhir nama file yang kalian buat. Namun jika kalian menggunakan notepad ++ type filenya pilih Hyper Text Markup Language file.
Untuk melihat hasilnya, kalian bisa buka file yang disimpan
tadi open with browser kalian.
Oke langsung saja membahas cara membuat tampilan seperti
berikut
1.
Struktur standart dokumen HTML
2.
Membuat judul bisa dengan menambahkan <title>
nama judul </title>
Hasilnya
3.
Menentukan warna background dan warna tulisan
serta mencoba menampilkan teks
a.
Bgcolor=””
fungsi menentukan warna backgroun
b.
text =””
fungsi menentukan warna text
c.
<h1> ___ </h1> fungsi menentukan besar huruf. Anda bisa
mencoba dari h1 sampe h6
Hasilnya
4.
Membuat table, column serta input text
a.
<table>....</table> fungsi membuat
table
b.
Bgcolor=””
fungsi memberi warna background. Karena saya tempatkan pada tabel maka
background tablenya yang berpengaruh.
c.
Bordercolor =”” fungsi memberi warna pada border
d.
Cellspacing=”” fungsi memberi jarak antara cell
1 dengan cell yang lain
e.
Cellpadding=”” fungsi memberi jarak antara tepi
cell dengan isi cell
f.
<form>.....</form> fungsi membungkus
elemen-elemen input didalamnya dan mengirim data input ke server
g.
<tr>.....</tr> fungsi mendefinisikan
baris dalam tabel
h.
<td>....</td> fungsi mendefinisan
kolom dalam tabel
i.
Colspan=”” menggabungkan beberapa cell(column)
dalam satu baris
j.
Rowspan=”” menggabungkan beberapa cell(row)
dalam 1 kolom
k.
Type=”teks” fungsi memberi input berupa text
Catatan : pada <table__________>......</table> tidak ditambah syntax-syntax yang diatas tidak
apa-apa. Saya menambahkan syntax-syntax tersebut hanya ingin menjelaskan
fungsi-fungsi syntax yang ada pada HTML
Hasilnya
5.
Untuk membuat yang Last name dan Alamat sama dengan yang diatas. Tinggal menambahkan
syntax dibawah ini sebelum tag penutup
</table>
Hasilnya
6.
Untuk membuat tanggal sama saja dengan yang
diatas , namun typenya digante “date”
Hasilnya
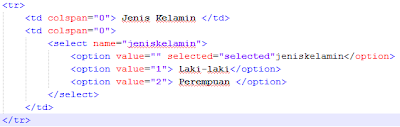
7.
Untuk membuat jenis kelamin combobox karena
memilih salah satu dari pilihan yang ada (tidak bisa memilih dua-duanya).
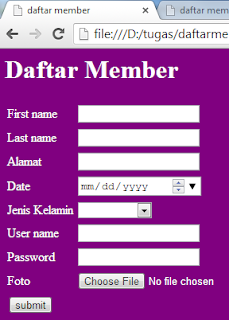
Hasilnya
8.
Untuk membuat user name sama dengan membuat
First name, Last name dan alamat karna type nya menggunakan text
Hasilnya
9.
Untuk membuat password sebenarnya juga sama saja
dengan yang di atas namun typenya “password”
Hasilnya
10. Untuk input foto atau gambar typenya diganti dengan "file"
Hasilnya
11. Untuk submit typenya diganti dengan "submit"
Hasilnya























Tidak ada komentar:
Posting Komentar