Yang perlu di install adalah :
- JDK http://java.sun.com/javase/downloads/index.jsp
- SDK http://developer.android.com/sdk/index.html
- Eclipse http://www.eclipse.org/downloads
- Blustacks http://www.bluestacks.com/ (Option) yang saya gunakan sebagai emulator disini adalah Blustacks, anda juga dapat menggunakan Genymotion http://www.genymotion.com/ ataupun dengan device
- kita buka eclipse.exe
- File -> New -> Project
- Pilih Android Application Project kemudian klik Next
- Isi Application Name, Project, dan Package kemudian Next
- Next saja
- Untuk Icon anda bisa memilih di Image, Clipart atau Text disini
- Blank Activity kemudian Next
- Langsung Finish saja
- Fokus pada 3 file yang saya tandai (MainActivity.java, activity_main.xml, strings.xml)
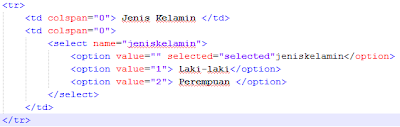
- Pada Layout ada Activity_main.xml tambahkan sintax seperti dibawah ini, keterangan : android:id="@+/textView1" itu sebagai id nya karena setiap fungsi tidak boleh memiliki id yang sama, android:text="@string/hello_world" adalah nama fungsi yang nanti akan digunakan
- Pada file string.xml perhatikan bagian bawah pilih Resources klik Adds a new element.
- Klik 2x pada String kemudian Ok
- Isikan Name(nama fungsi) dan Value (isinya)
- Jika sudah pilih string.xml untuk melihat kodingnya.
- Hasilnya seperti dibawah ini
- Untuk melihat hasil tampilannya bisa buka pada Layout->Activity_main.xml pilih Graphical Layout
- Untuk mengcompile pilih Run As -> 1 Anddroid Appclication
- Pilih device yang digunakan, disini saya menggunakan Blue Stacks yang sudah saya install pada awal tadi makanya langsung sudah terdeteksi, Klik 2x pada emulator
- Hasilnya pada Blue Stacks
- Untuk menjalankan double click
- Ini hasil ketika dijalankan di Hp
- Untuk menjalankan klik 2x seperti biasa
Trima Kasih.